HTML 5
Preston Prescott
––––––––
Traducido por Álvaro Gutiérrez Sánchez
“HTML 5”
Escrito por Preston Prescott
Copyright © 2015 Preston Prescott
Todos los derechos reservados
Distribuido por Babelcube, Inc.
www.babelcube.com
Traducido por Álvaro Gutiérrez Sánchez
“Babelcube Books” y “Babelcube” son marcas registradas de Babelcube Inc.
Contenido
Capítulo 1: Introducción
Crear una página web es más sencillo de lo que parece. En realidad, cualquiera puede crear o editar una web. No es necesario tener ninguna habilidad especial, ni haber estudiado un máster, para desarrollar páginas web; todo lo que se necesita es una gran voluntad de aprender, la motivación de que realmente lo puedes conseguir, y la paciencia suficiente para ir avanzando en el proceso de publicación de una web en Internet.
En este libro, vamos a aprender los conceptos básicos de HTML 5, que es un lenguaje de marcado, así como su funcionamiento. Si ya has trabajado con otras versiones de HTML, y especialmente si lo has hecho con HTML 4, entonces dominar HTML 5 te resultará pan comido. HTML 5 es la última versión del Lenguaje de Marcado de Hipertexto (HTML, del inglés Hypertext Markup Language), e incorpora varias características que ya estaban presentes en HTML 4 e incluso en XHTML (la tercera versión). También hablaremos de estas versiones, para que después tú puedas elegir la que más se adapte a tus necesidades. Sin embargo, es muy recomendable que utilices únicamente HTML 5 para crear tus páginas web.
Este libro contiene ejemplos únicos de HTML, totalmente funcionales. Esto te ayudará a construir tu propia página web con mayor facilidad. El principal objetivo de este libro es que puedas crear tu página web y publicarla en Internet, para que todos tus amigos, compañeros y familiares se queden asombrados con tus nuevas habilidades.
¿Qué es el Lenguaje de Marcado de Hipertexto (HTML)?
La gente que tiene al menos algo de idea sobre HTML 4 o cualquier versión anterior sabe probablemente en qué consiste y la importancia que tiene en la red. Desde el momento en el que empiezas a navegar por Internet, te encuentras con un montón de imágenes, tablas, gráficos, texto, audio y video. Cada página web parece única, pero todas tienen al menos una cosa en común: el lenguaje con el que están creadas, que hace que cada cosa se vea como lo hace, es HTML.
Deberás usar HTML para crear tu página, sin importar el tipo de contenido que quieras tener en ella. Es como la fuerza que hace que todo se quede en el lugar que debe y que la página no parezca algo caótico. Si lo comparamos con una casa, HTML serían los cimientos, y el resto serían los ladrillos. Por eso, es muy importante dominar HTML antes de pasar a trabajar con otros lenguajes de programación más complejos como CSS o JavaScript.
También es importante señalar que las páginas de HTML 5 son simples archivos de texto. El texto es la manera más corriente de introducir datos en un ordenador o un navegador. Cualquier cosa que crees utilizando HTML 5 (o cualquier versión anterior) podrá ser visto en un ordenador independientemente del sistema operativo que utilice (Windows, Mac, Linux, etc.).
Hipertexto:
HTML contiene instrucciones especiales que hacen que el texto pueda enlazar con otro contenido de Internet. Estos marcadores se suelen llamar “hipervínculos” (“hyperlinks”, en inglés) y son muy importantes en la composición de la Red: si no fuera por ellos, esta no podría existir. Los navegadores suelen mostrar los hipervínculos en texto azul y subrayado. Sin un hipervínculo es pulsado, te llevará a otra página en Internet o a cualquier otra cosa con la que enlace.
HTML 5
Ahora que conoces el significado de HTML, es hora de empezar a trabajar con HTML 5. El Consorcio World Wide Web (W3C) publicó un documento sobre HTML 5 (que es la quinta versión de este lenguaje y la más actualizada hasta la fecha) el 14 de febrero de 2011, en el que se detallan algunas de las características de esta nueva versión. HTML 5 permite crear aplicaciones web que son capaces de interactuar con los datos locales y con los servidores de manera más sencilla que nunca; y además, proporciona mayor soporte multimedia.
Al principio, el Consorcio creó HTML 5 para resolver las incompatibilidades que habían surgido con el uso de la versión anterior, HTML 4. La diferencia más grande con esta versión y con las más antiguas es que HTML 5 no depende de APIs ni complementos de terceros, que daban problemas de compatibilidad. Esto hace que HTML 5 cargue más rápido, y asegura la compatibilidad con todos los navegadores al ofrecer una interfaz común.
HTML 5 ofrece además multitud de nuevas funciones que van a cambiar la manera en que los usuarios interaccionan con la web. Por ejemplo:
- Nuevos atributos.
- Nuevas reglas de análisis, así como reglas más detalladas.
- Eliminación de elementos y atributos repetitivos.
- Edición de páginas sin conexión (offline).
- Capacidad para almacenar bases de datos MySQL con un estándar común.
Creando un documento HTML 5:
Es hora de que crees tu primera página web con HTML 5. Para ello, puedes usar cualquier editor de texto plano como Notepad++, Sublime Text o Dreamweaver para editar HTML 5.
Vamos a empezar. Abre el editor de texto que hayas elegido y escribe algo de código HTML en él, como el del ejemplo:
Ejemplo 1:
Aprendiendo HTML 5
Recuerda que los documentos de HTML 5 siempre comienzan de la misma manera: . Esto le indica al navegador el tipo de documento del que se trata (en este caso, HTML 5).
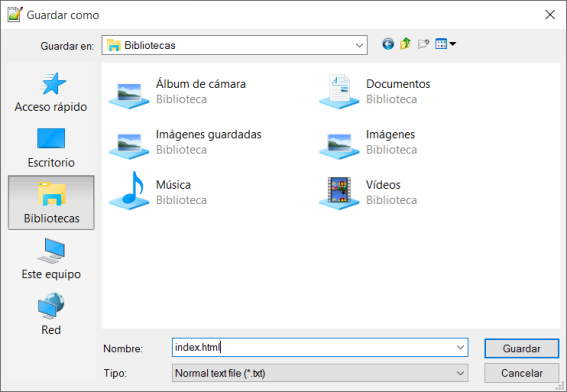
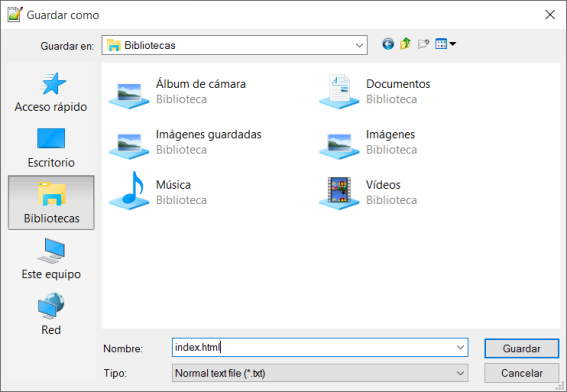
Ahora, guarda el archivo en tu ordenador. Para ello, ve a Archivo y luego haz clic en Guardar Como en el menú del editor de texto (entre las pestañas de la parte superior).
Como nombre del archivo, pon index.html (o cualquier otro nombre de tu elección, pero asegúrate de que siempre acabe en .html o .htm, que es lo mismo).

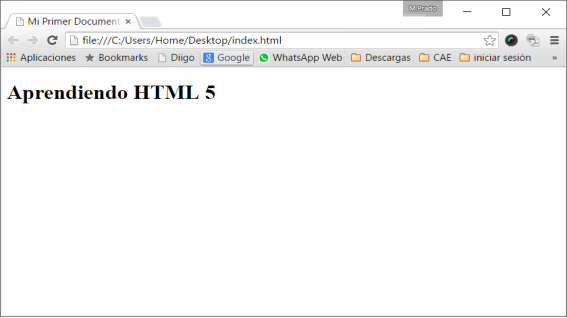
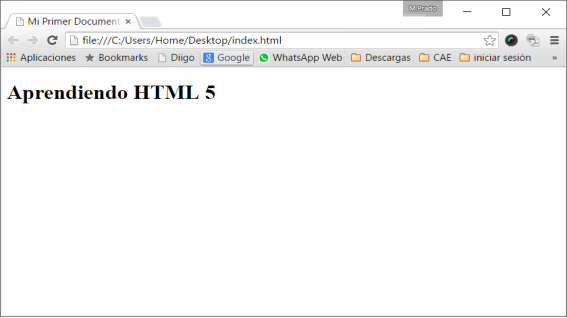
Dale a Guardar, y tu documento HTML 5 estará listo. Ahora puedes abrirlo en cualquier navegador para ver como ha quedado:

¡Felicidades! Has conseguido crear tu primer documento HTML 5.
Recomendaciones para elegir editores de texto:
La elección del editor de texto depende de ti. Según tus necesidades particulares o tus gustos, utilizarás uno u otro. Algunos de los más usados son:
● Notepad++
● Sublime Text
● Text Wrangler
● Komodo Edit
● Text Edit
● Adobe Dreamweaver
● Microsoft Expression Web
Algunos son gratuitos y otros son de pago. Pero todos ellos son muy buenos y te ayudarán a editar documentos HTML de manera efectiva y sin complicaciones. Para los más novatos, se recomienda usar Notepad++ en Windows o el Editor de Texto en Mac.
Resumen:
En este capítulo, hemos hablado de:
● De qué va a tratar este libro
● Qué es el Lenguaje de Marcado de Hipertexto
● Algunas diferencias entre HTML 5 y versiones anteriores
● Cómo crear un documento HTML 5
Capítulo 2: Estructura de los documentos HTML 5
En este capítulo, vas a aprender:
● Cómo es la estructura de un documento HTML 5
● Cómo establecer la jerarquía en el documento
● El elemento Head (Cabecera)
● El elemento Body (Cuerpo)
● Los elementos Headings (Títulos) y Paragraphs (Párrafos)
La estructura del documento:
Al final del anterior capítulo, hablamos de cómo crear y guardar un documento HTML 5 muy simple, que no necesitaba ningún tipo de estructura. Un documento HTML consta de una parte denominada Head (Cabecera, en español) y otra llamada Body (o Cuerpo). La Cabecera, que es la parte que no se ve, incluye toda la información que indica al navegador y los servidores web el tipo de documento que es y sus características. El Cuerpo contiene todo el contenido que se ve en el navegador.
Página siguiente